Adsense広告の注意事項と広告コードの便利な貼り付け方
Adsense広告の表示にはいくつかルールがあり、違反すると広告が表示されなくなるなどペナルティーを受ける可能性があります。また、広告コードを各ページに手作業で貼り付けていては、広告コードを変更する際に、すべて手作業で修正することになり大変面倒な作業になります。
各ページの任意の場所に一括でアドセンス広告を表示したり、カテゴリーやデバイスに応じて広告コードを変えたり、個別に指定する投稿ページにのみに広告を表示したりする方法を紹介します。
この方法は、Adsenseだけでなくアフィリエイト会社(ASP)の広告コードやウィエッジにも活用できます。
1 Adsense広告のルール
Adsense広告は、訪問者がクリックする度に報酬が発生します。それ故に、訪問者が意図しない広告のクリックを防ぐために「広告の配置に関するルール」が定められています。
ルールに違反すると違反項目が修正されるまで広告が表示されなくなったり、報酬が無効になったり、悪質な場合はAdsenseアカウントが停止される恐れがあります。
1-1 偶発的なクリックの回避
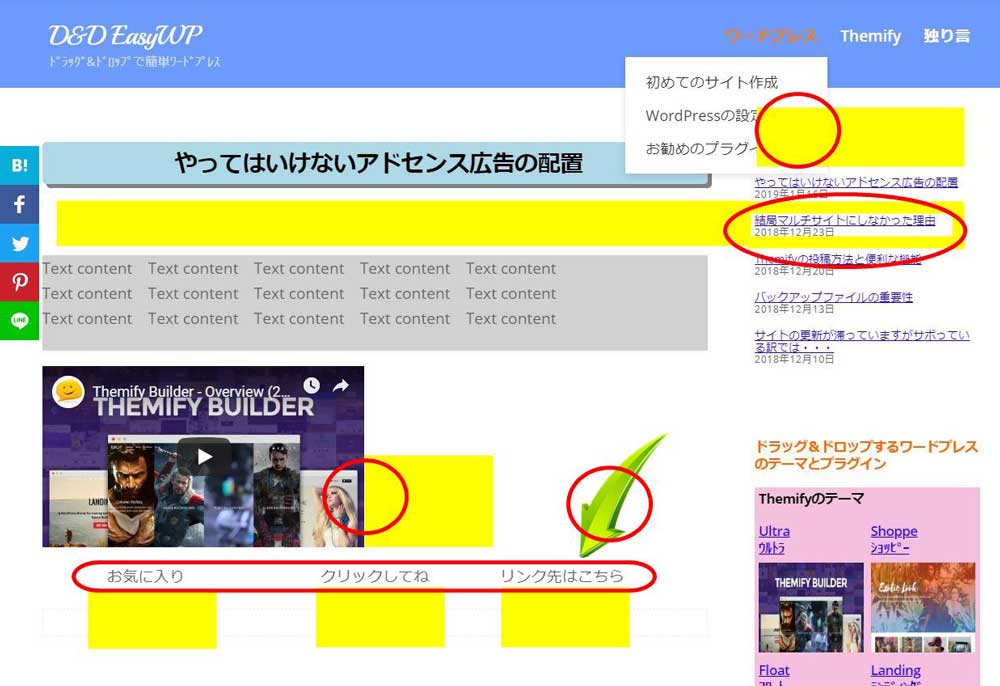
Adsense広告は、訪問者が意図しないクリックが発生しないように配置しなければなりません。

・メニュー、ナビゲーションなどとの誤認又は誤操作を招く位置に配置すること
・動画の再生ボタン、ダウンロードボタンなどとの誤認又は誤作動を招く位置
・動画や画像と並列する配置
・不自然な広告のアピール
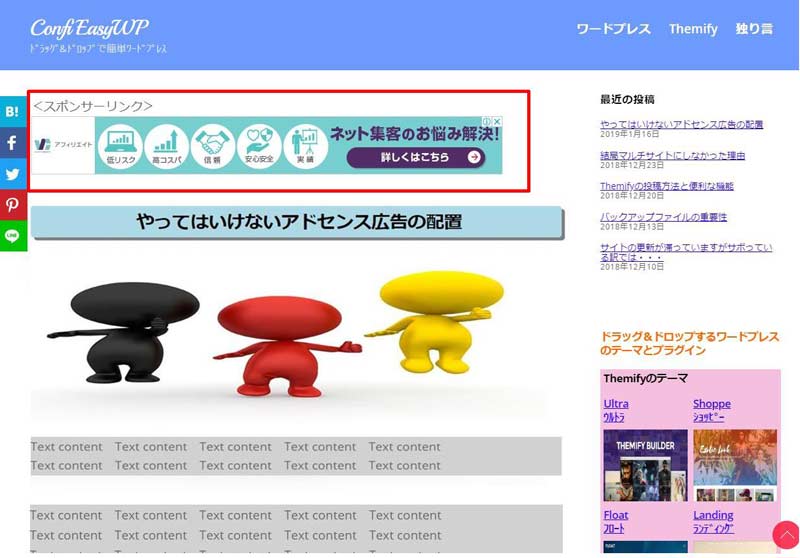
・クリックを誘発する文言及び誤解を招く見出しを附置する行為(広告ラベルは<広告>又は<スポンサーリンク>のみ可)
・ スクロールしなければコンテンツが見えないように広告を配置する行為
などを行ってはいけません。
レスポンシブルデザインのテーマの場合、パソコンでは正常な広告であっても、デバイスをタブレットやスマホに変えると広告が重なってしまうことがあります。デバイスを切り替えて広告サイズと配置を確認しましょう。
1-2 広告を掲載してはいけないページ
以下のようなページにはAdsense広告を掲載することはできません。
・ポップアップを 4 つ以上表示するサイト
・ポップアンダーを表示するサイト
・広告が、配信するページのコンテンツよりも多くページ
・手続き完了ページ、離脱ページ、ログインページ、エラーページ
・チャット、インスタントメッセージ、自動更新コメントなどが主なページ
・メールでの広告掲載
・ポップアップ / ポップアンダー ウィンドウでの広告掲載
・別ウィンドウでの広告掲載
などはAdsense広告を掲載することが禁止されています。
2 効率的に投稿ページやウィジェットに広告を掲載する方法
投稿ページ内に広告コードを貼り付ける場合、投稿ページの任意の位置に、Textモジュール又はPlain Textモジュールを使用して広告コードを貼り付けていく方法はお勧めできません。

なぜならば、広告期限が終わった場合やクリック率の高い広告に張り替える場合など、広告コードを貼り付けたすべてのモジュールの修正が必要になるからです。
広告コードを貼り付けた1か所を修正すれば、すべての広告が差し変わる効率的な掲載方法を紹介します。
2-1 Builder Layout Partsに掲載する広告を作成する
Builder Layout Partsに広告を作成しなくても広告コードを貼り付けることはできますが、位置調整にはCSSコーディングの知識が必要になります。専門知識がなくても位置調整ができるように、Builder Layout Partsに広告コードを貼り付けて掲載する広告を作成します。
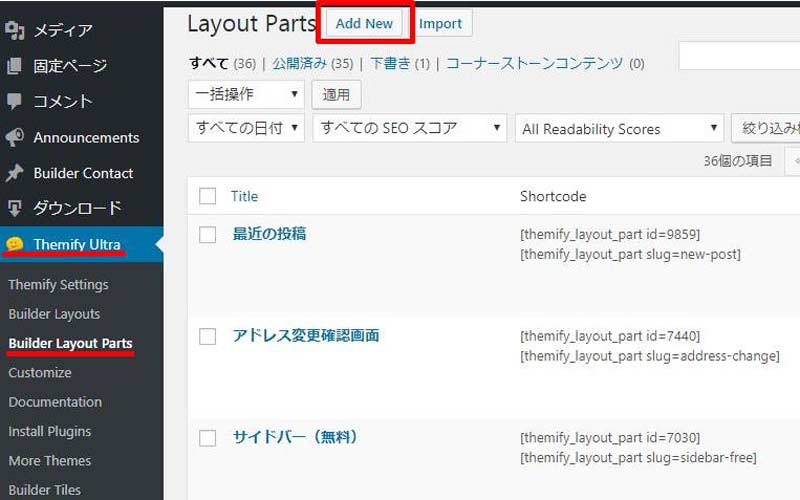
ダッシュボード > Themifyのテーマ > Builder Layout Parts を開き、「Add New」をクリックしてLayout Partsを新規で作成します。

・Layout Partsの新規ページが開きます。

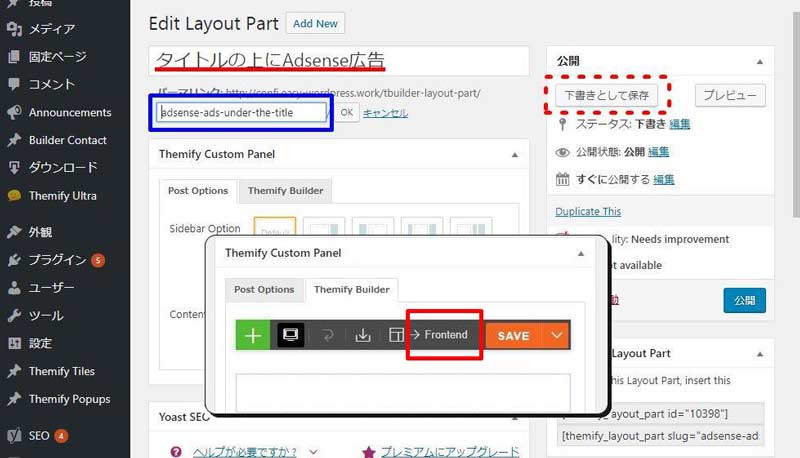
・Layout Partsの新規ページが開いたら、どこに掲載する広告なのか区別できるようにタイトルに入力します。
・タイトルを入力するとタイトルの下にパーマリンクが表示されるので適切な文字に打ち変えます(タイトルを日本語で入力するとパーマリンクも日本語になっている。パーマリンクが表示されない場合は「下書きとして保存」をクリックする)。
・パーマリンクを打ち変えたら「下書きとして保存」をクリックします。するとThemify Custom Panel > Themify Builder に「→ Frontend」が表示されるので、ドラッグ&ドロップでサイト作成できるフロントエンドに切り替えます(フロントエンドに切り替えずにバックエンドのまま作業することも可能です)。

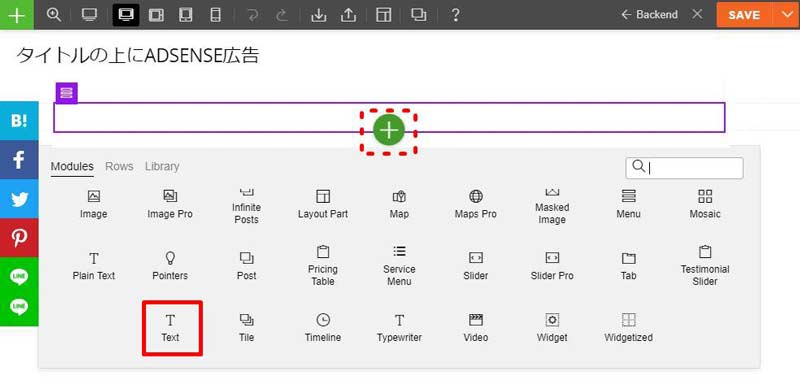
紫線のエリアにTextモジュールをドラッグ&ドロップして、Textモジュールを開きます。

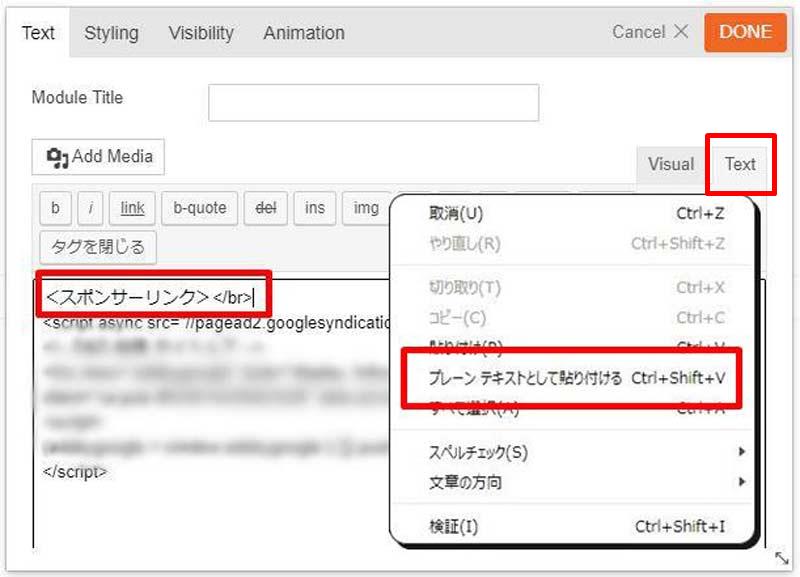
Textモジュールの入力画面が開いたら、赤枠で囲ったTextエディタに切り替えます。
・<スポンサーリンク>の後に半角文字で </br> と入力します。(</br>は改行を意味するコードです。</br>を入力しないと<スポンサーリンク>と広告が横並びになります。)
・見やすいようにEnterキーで改行して広告コードをプレーンテキストとして貼り付けます。(「貼り付け」を選択すると余分なコードが追加されることがあり広告が表示されないことがあります。)
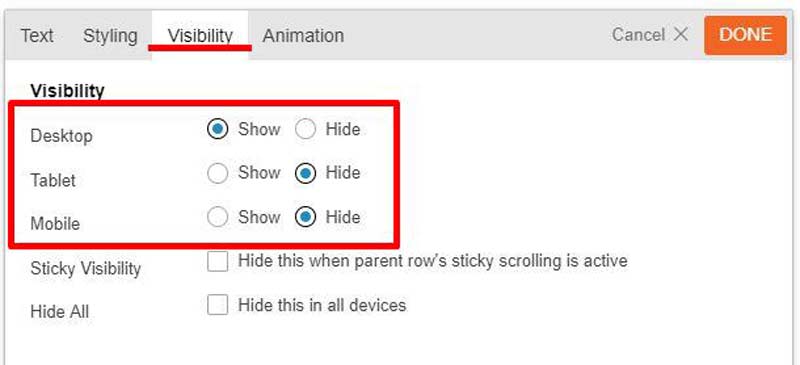
デバイスごとに広告を変える場合は、Visibilityを開いてこのTextを表示するデバイスを選択します。(Showは「表示」、Hideは「非表示」)

・「DONE」をクリックしてTextモジュールを保存します。
デバイスごとの広告を変える場合は、同様の手順で新たにTextモジュールをドラッグ&ドロップして広告コードを貼り付けます。

<スポンサーリンク>の文字は表示されていますが、肝心の広告が表示されないかもしれませんが、心配はいりません。
技術的な理由はわかりませんが、Adsenseの広告はLayout Partsでは表示しませんが、他の投稿ページに引用すると表示されるようになります。(他のASPの広告はLayout Partsでも表示します。)
作業を続けます。
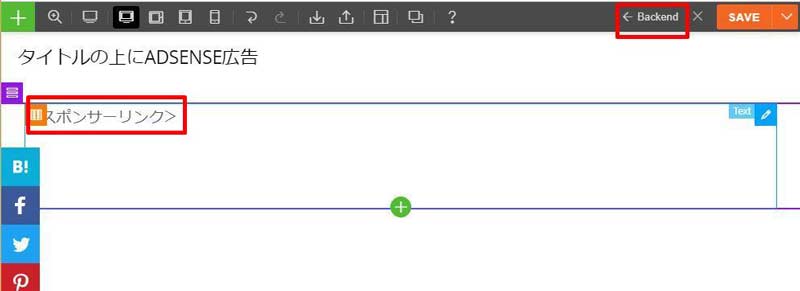
「SAVE」をクリックして、バックエンドに戻ります。

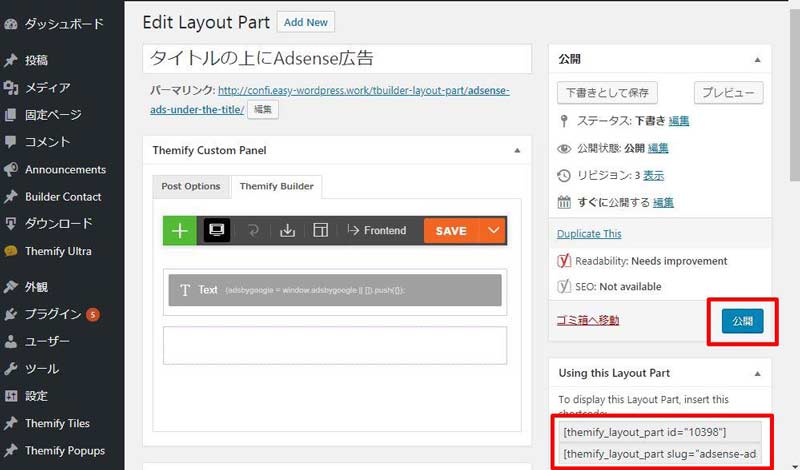
「公開」をクリックして作成した広告が誰でも見れる状態にします。(「下書きとして保存」のままだと広告を掲載することができません。)
投稿ページの任意の場所に広告を表示するには、赤枠で囲ったショートコードをコピペして使用します。ショートコードは2種類ありますが、どちらも同じこのLayout Partsへのショートコードになります。
2-2 広告を表示する場所を決める
作成した広告を任意の場所に掲載する作業を行います。
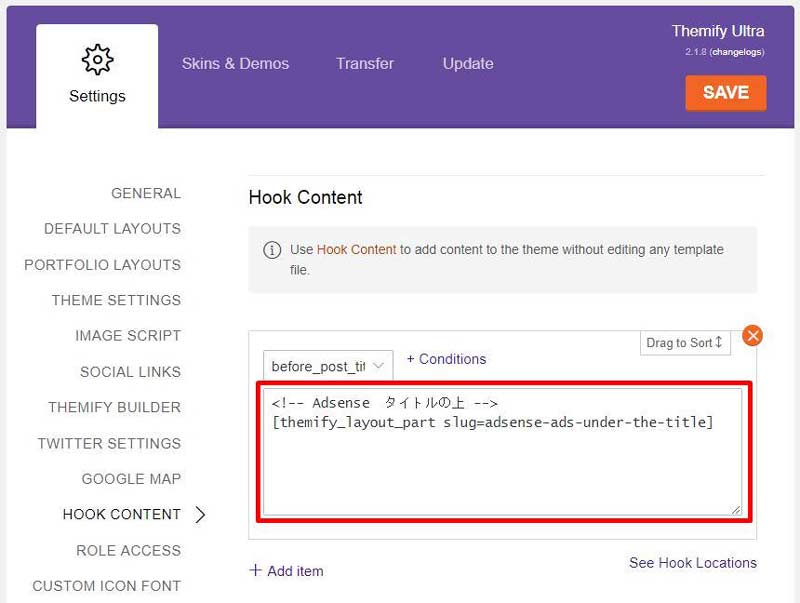
ダッシュボード < Themify Setting < HOOK CONTENT を開き、+Add item をクリックします。

入力欄が表示されます。
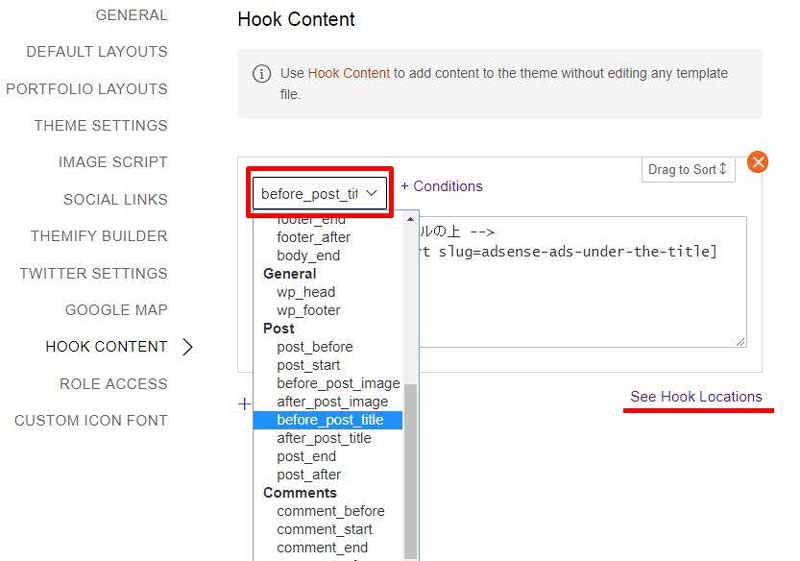
赤枠で囲った欄に、先ほど作成した広告のショートコードを貼り付けます。
<!– 文字 –!> は読み込まれない文字列です。ショートコードの識別や掲載位置などをメモしておくと便利です。(文字の前後に半角スペースが必要)
次に投稿ページのどの場所に掲載するか決めます。

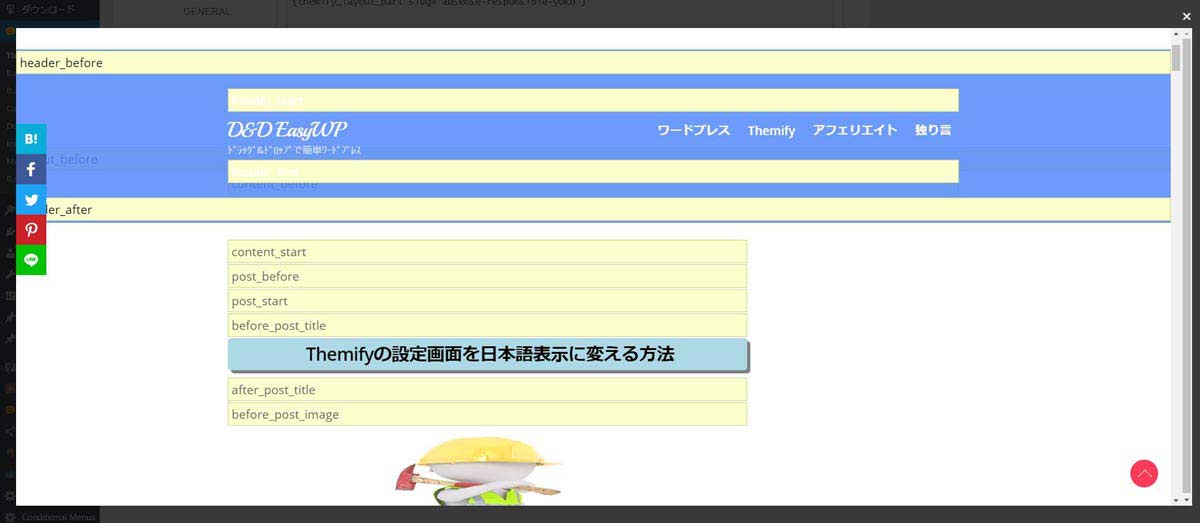
赤アンダーラインの「See Hook Locations」をクリックする、赤枠のプルダウンリストが投稿ページのどの部分に対応するかライトボックスで確認することができます。なお、ライトボックス内のメニューは有効に動作します。
広告を掲載する場所を確認したら、赤枠のプルダウンリストから選びます。
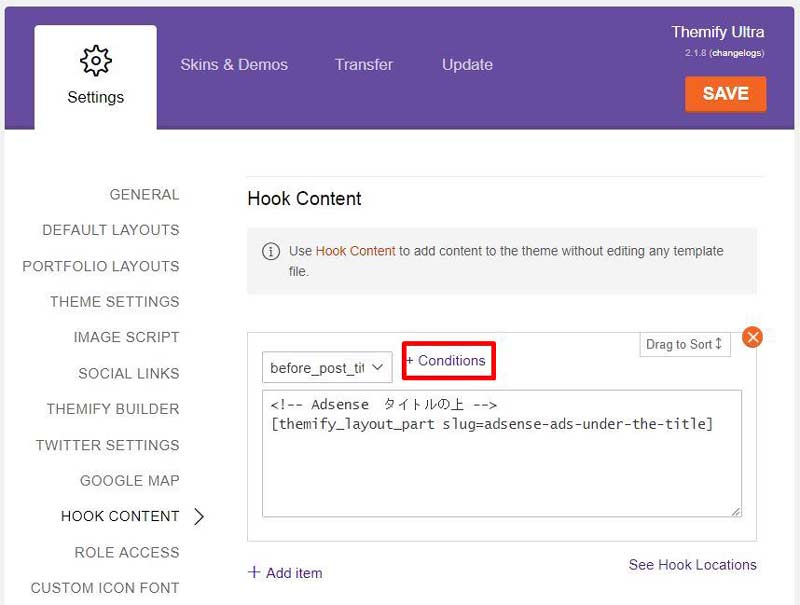
最後にどの投稿ページに広告を掲載するか選びます。

赤枠で囲った +Conditions をクリックします。
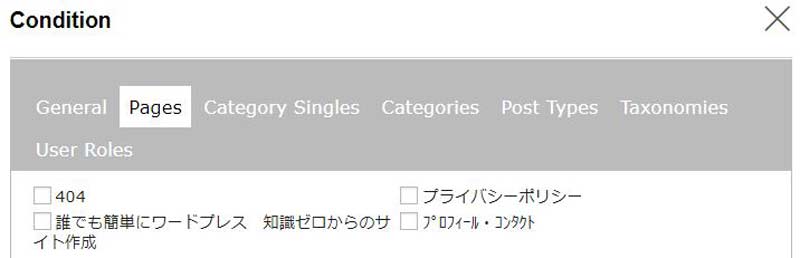
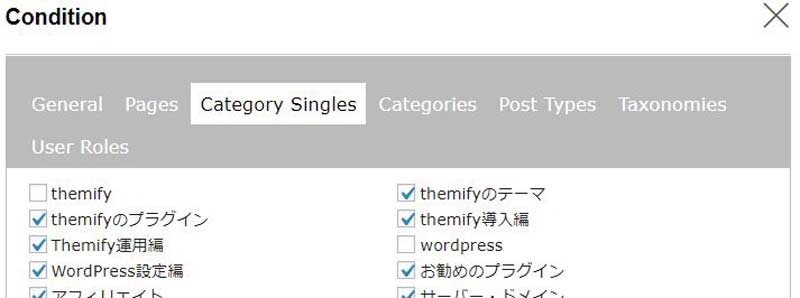
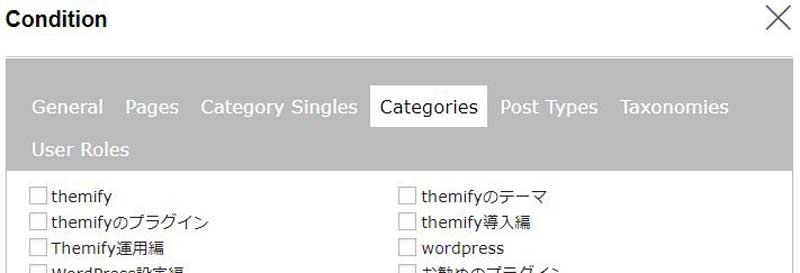
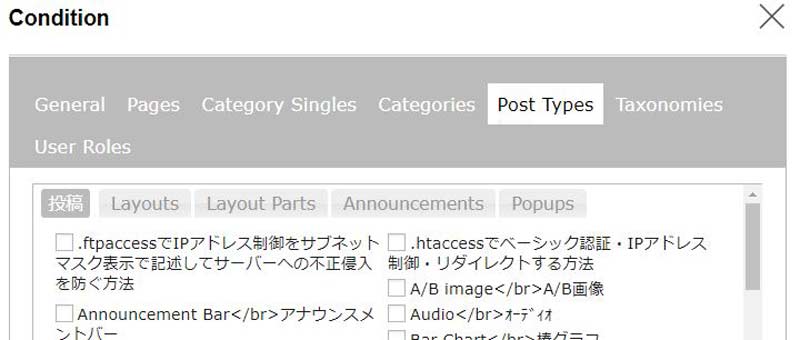
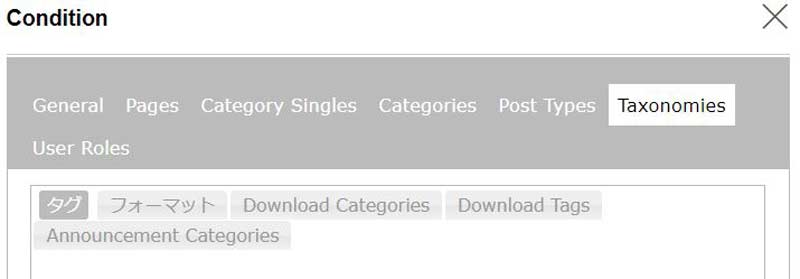
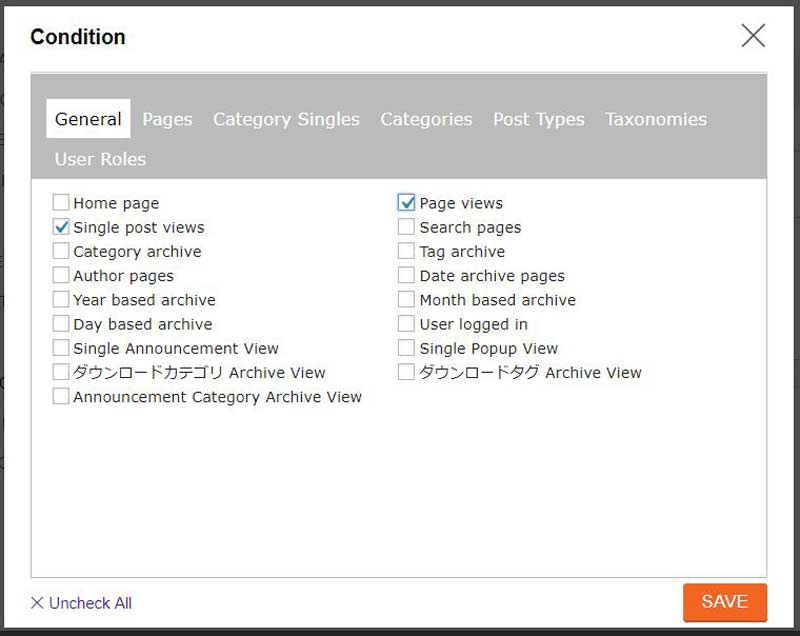
掲載する投稿ページを指定する画面がライトボックスで開きます。

Generalの
Home page はトップページ
Page views はすべての固定ページ
Single post Views はすべての投稿(Post)
Category archive はすべてのカテゴリーアーカイブページ
Tag archive はすべてのタグアーカイブページ
に広告を掲載することができます。
広告を掲載したい投稿ページやアーカイブページを選択したら、SAVEをクリックして保存します。

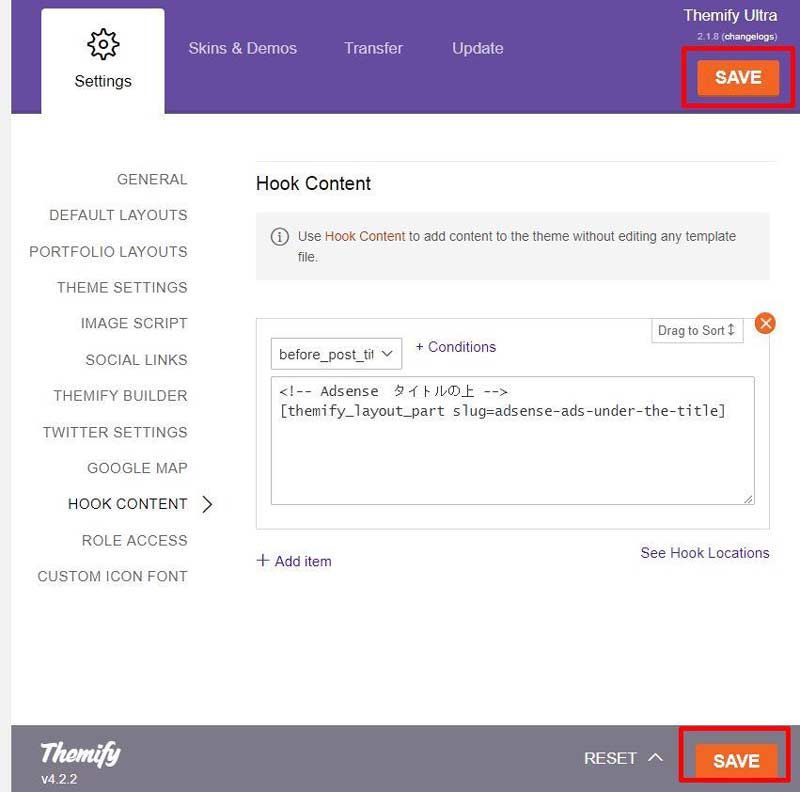
SAVEをクリックして保存します。
実際に投稿ページを開いて広告が掲載されているか確認します。

Layout Partsで作成した広告が、Hook Contentで指定した投稿ページのタイトルの上に掲載されています。
Layout Partsに戻りRowのStylingやTextモジュールのStylingで広告の位置調整を行います。
同じ投稿ページの異なる場所に広告を掲載する場合は、同様の手順でショートコードを作成して、 +Add item で新たに作成したHook Contentに貼り付けます。
Hook Contentには優先順位があり、一覧の上から順に適応されていきます。入力欄は Drag to Sort の部分をドラッグして順番を入れ替えることができます。
2-3 投稿ページのコンテンツ内に広告を表示する方法
Hook Contentではコンテンツ内を選ぶ項目がないので、Hook Contentで一括で指定することはできません。どうしても一括で表示したい場合は、例えば「何番目のRowの後に広告を表示する」という条件分岐式の作成方法をThemifyのサポートフォーラムに投稿すれば作成してもらえます(有料会員のみ)。しかし、広告を掲載する投稿ページをすべて同じ構成にしておく必要があります。
現実的には、コンテンツ内の広告を掲載したい場所でLayout Partsモジュールを使用するか、Textモジュールにショートコードを貼り付ける方法を選んだ方が手っ取り早いです。
その際、注意する点は、広告の掲載を取り止める時は、Layout Partsで作成した投稿そのものを削除するとリンク切れ状態になり、広告を再開する時に使えなくなってしまいます。再度広告を表示する場合は、Layout Partsのコンテンツだけを削除して、投稿そのものは残しておくようにしてください。
3 Layout Partsを応用する
Layout Partsで作成した投稿は、他の投稿ページだけでなくウィジェットにも引用することができます。

サイドバーに掲載しているThemifyのテーマやプラグインの記事へのリンクは、Layout Partsで作成したものです。
Themifyのテーマは、ウィジェットで投稿(Post)のタイトルやアイキャッチ画像を抽出できますが、背景色を変えて2列に並べることができなかったためLayout Partsを活用しました。
Layout PartsとHook Contentを組み合わせると、カテゴリーごとにサイドバーの内容を変えることができるので、訪問者の利便性を高めたり、広告を変えたりすることができます。
Layout Partsはサイト内の共通するコンテンツを作成して各投稿ページで引用することができる便利な機能です。Layout Partsは、サイト作成の効率性を高めることができるのでどんどん活用しましょう。
Themifyテーマの特徴
・ECサイト、ポートフォリオサイト、ブログサイト、企業サイトなど
用途に合わせて設計されたテーマが全42種類
・挿入したいモジュールをドラッグ&ドロップするだけで記事を作成
・フロントエンドモードなら実際のWeb画面を見ながらサイト作成
・パソコン・タブレット・スマートフォンに合わせたレスポンシブルデザイン
しかもそれぞれのデバイスごとに詳細カスタマイズが可能
・SEOフレンドリーな構成で検索エンジンに索引
・Yoast、Jetpack、WPML、WooCommerce、Disqus、WP-SHINDIN
Contact Form7、MailChimpのプラグインの動作を保証